Sunday, February 14, 2010
HTTP Message Structure



Like most network protocols, HTTP uses the client-server model: An HTTP client opens a connection and sends a request message to an HTTP server; the server then returns a response message, usually containing the resource that was requested. After delivering the response, the server closes the connection. The format of the request and response messages are similar and will have following structure:
Initial lines and headers should end in CRLF. Though you should gracefully handle lines ending in just LF. More exactly, CR and LF here mean ASCII values 13 and 10. Initial Line : RequestThe initial line is different for the request than for the response. A request line has three parts, separated by spaces:
Here is an exampple of initial line for Request Message.
Initial Line : ResponseThe initial response line, called the status line, also has three parts separated by spaces:
Here is an exampple of initial line for Response Message.
Header LinesHeader lines provide information about the request or response, or about the object sent in the message body. The header lines are in the usual text header format, which is: one line per header, of the form "Header-Name: value", ending with CRLF. It's the same format used for email and news postings, defined in RFC 822.
Here is an exampple of ione header line
The Message BodyAn HTTP message may have a body of data sent after the header lines. In a response, this is where the requested resource is returned to the client (the most common use of the message body), or perhaps explanatory text if there's an error. In a request, this is where user-entered data or uploaded files are sent to the server. If an HTTP message includes a body, there are usually header lines in the message that describe the body. In particular:
|
message body
HTTP Message Structure



Like most network protocols, HTTP uses the client-server model: An HTTP client opens a connection and sends a request message to an HTTP server; the server then returns a response message, usually containing the resource that was requested. After delivering the response, the server closes the connection. The format of the request and response messages are similar and will have following structure:
Initial lines and headers should end in CRLF. Though you should gracefully handle lines ending in just LF. More exactly, CR and LF here mean ASCII values 13 and 10. Initial Line : RequestThe initial line is different for the request than for the response. A request line has three parts, separated by spaces:
Here is an exampple of initial line for Request Message.
Initial Line : ResponseThe initial response line, called the status line, also has three parts separated by spaces:
Here is an exampple of initial line for Response Message.
Header LinesHeader lines provide information about the request or response, or about the object sent in the message body. The header lines are in the usual text header format, which is: one line per header, of the form "Header-Name: value", ending with CRLF. It's the same format used for email and news postings, defined in RFC 822.
Here is an exampple of ione header line
The Message BodyAn HTTP message may have a body of data sent after the header lines. In a response, this is where the requested resource is returned to the client (the most common use of the message body), or perhaps explanatory text if there's an error. In a request, this is where user-entered data or uploaded files are sent to the server. If an HTTP message includes a body, there are usually header lines in the message that describe the body. In particular:
|
ftp protocols link
HTTP Overview



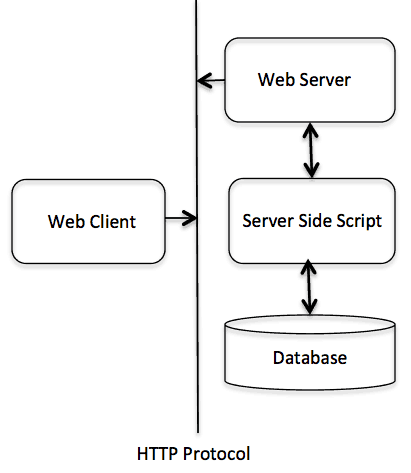
HTTP stands for Hypertext Transfer Protocol. It is an TCP/IP based communication protocol which is used to deliver virtually all files and other data, collectively called resources, on the World Wide Web. These resources could be HTML files, image files, query results, or anything else. A browser is works as an HTTP client because it sends requests to an HTTP server which is called Web server. The Web Server then sends responses back to the client. The standard and default port for HTTP servers to listen on is 80 but it can be changed to any other port like 8080 etc. There are three important things about HTTP of which you should be aware:
Following diagram shows where HTTP Protocol fits in communication:  |